人の視線の動きから考える最適なWEBレイアウト

WEBサイトを作る時に 最初に考えるのがレイアウトです。
業種やサイトボリュームによって、それらは変わって来ますが、基本的な事はグーテンベルグのダイヤグラムに則った形で考えます。
グーテンベルグとはドイツの金属加工職人であり活字による印刷技術を考案した活字印刷の父。
グーテンベルグのダイヤグラムとは、人の視線の動きを図式化したもの。
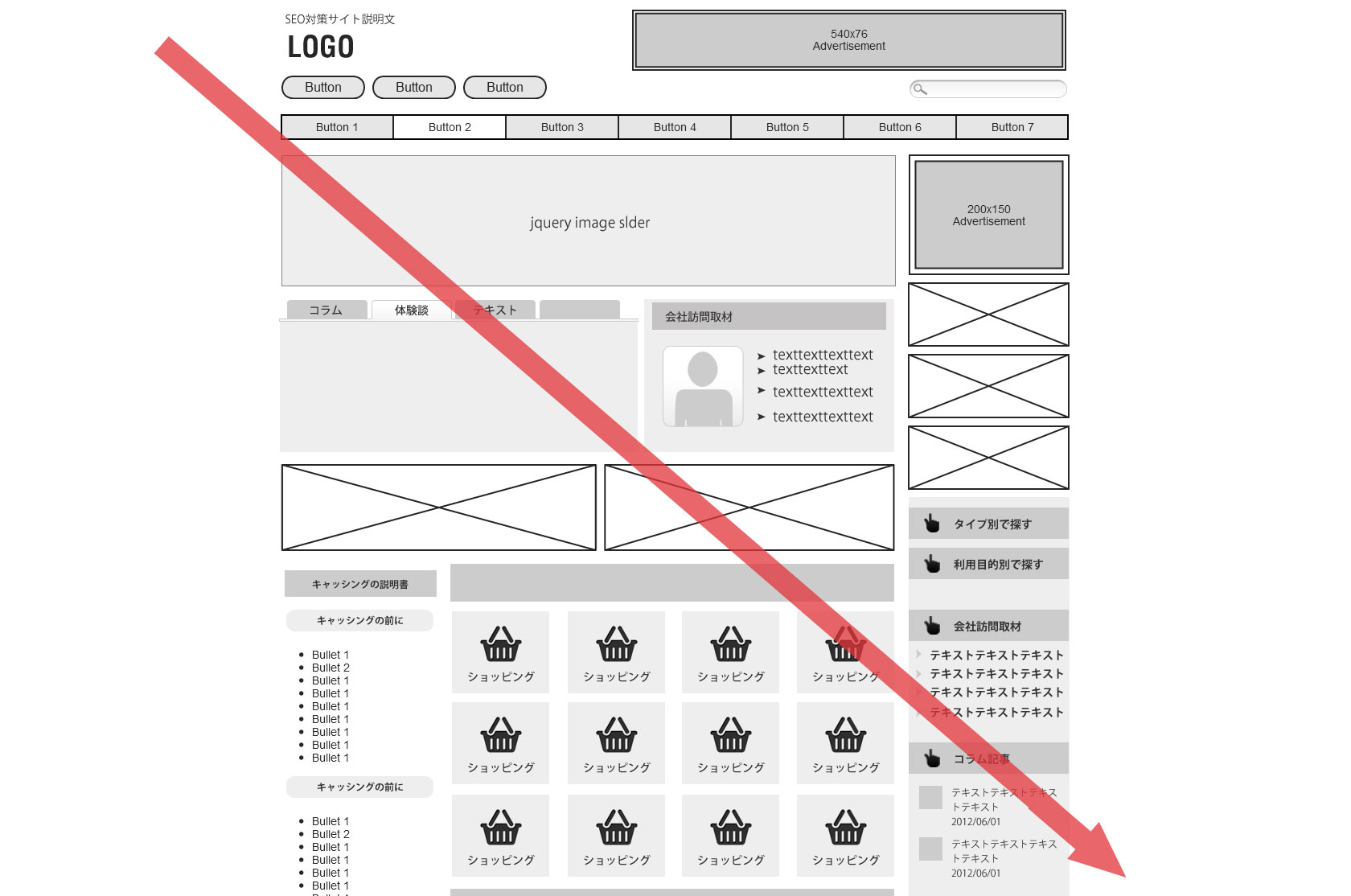
人の視線の動きは左上から右下

人の視線は、ドキュメントを見る際、基本的には左上から右下へ視線を動かします(俗にいう斜め読み)。
紙媒体等はこれを基本にレイアウトします(媒体や見開きページ等により異なる)
WEBサイトも例外では無く、視線は基本的に左上から動きます。
WEBサイトでロゴが左上にあるのは この為です。
視線の動きにはいくつかパターンがあり、
配色等により ある程度、視線の動きを誘導することが可能です。
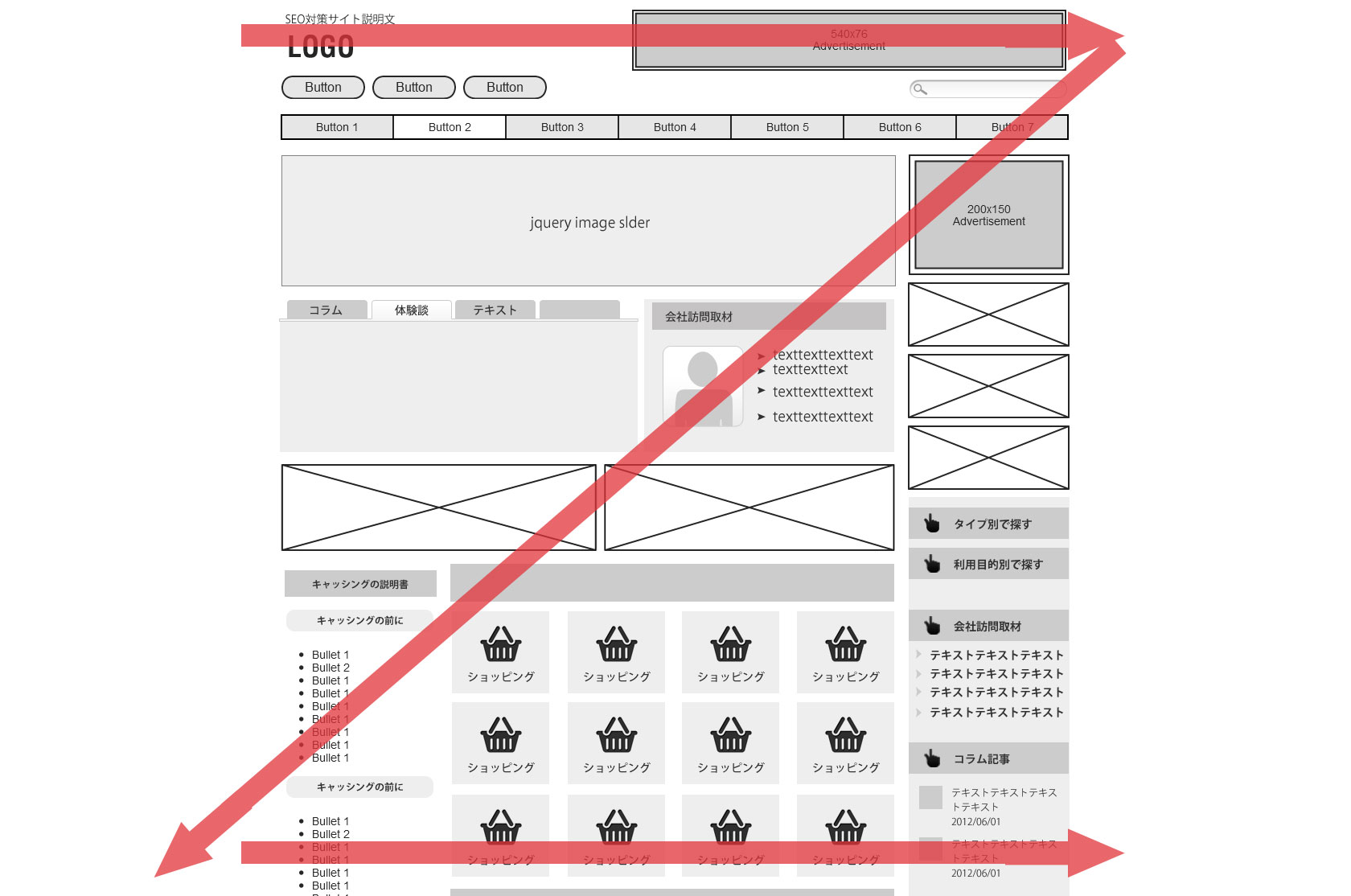
Z型の視線の動き

大抵のレイアウトでは、左上にロゴがあり、サイトカラーを用いたナビゲーションがその下に配置されます。
これは、後に出てくるF型でも同じで 人の視線が多く集まる範囲でもあります。
その後、視線は左に戻りますが、その間視線は下にも動きます。
ここで大事なのは右上から左下に行くというよりも 下に動きながら左に戻るという感覚ではないかと思います。
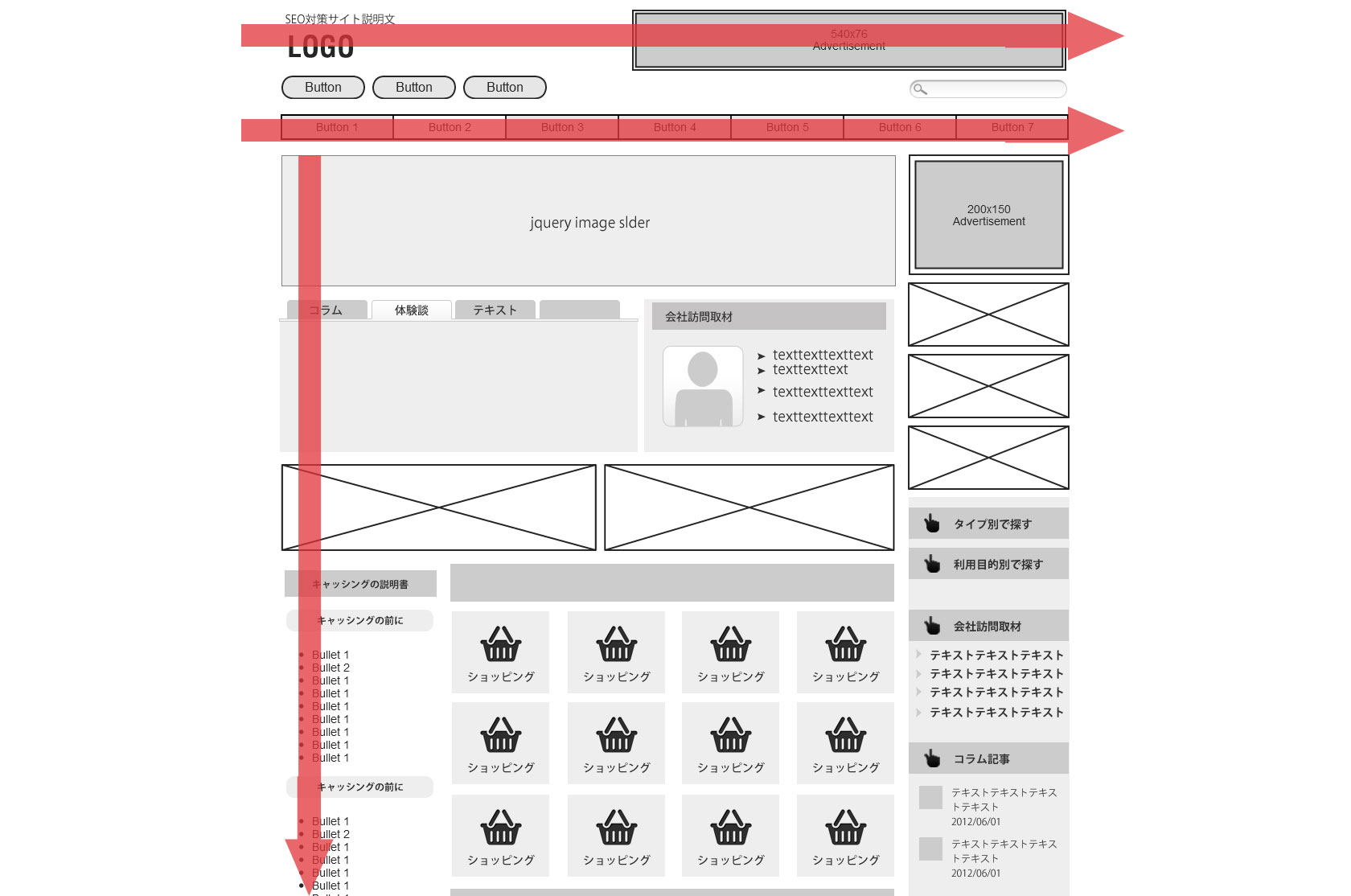
F型の視線の動き

ナビゲーションの下にメインビジュアル(大きな画像)を配置することにより視線をF型に誘導することが出来ます。
又は見出しから記事へと誘導するブログ型のサイトを見る視線の動きでもあります。
大切な情報は左側上から左下へと配置することで、高い効果を生むことが出来ます。
総合的に考えた場合の留意点

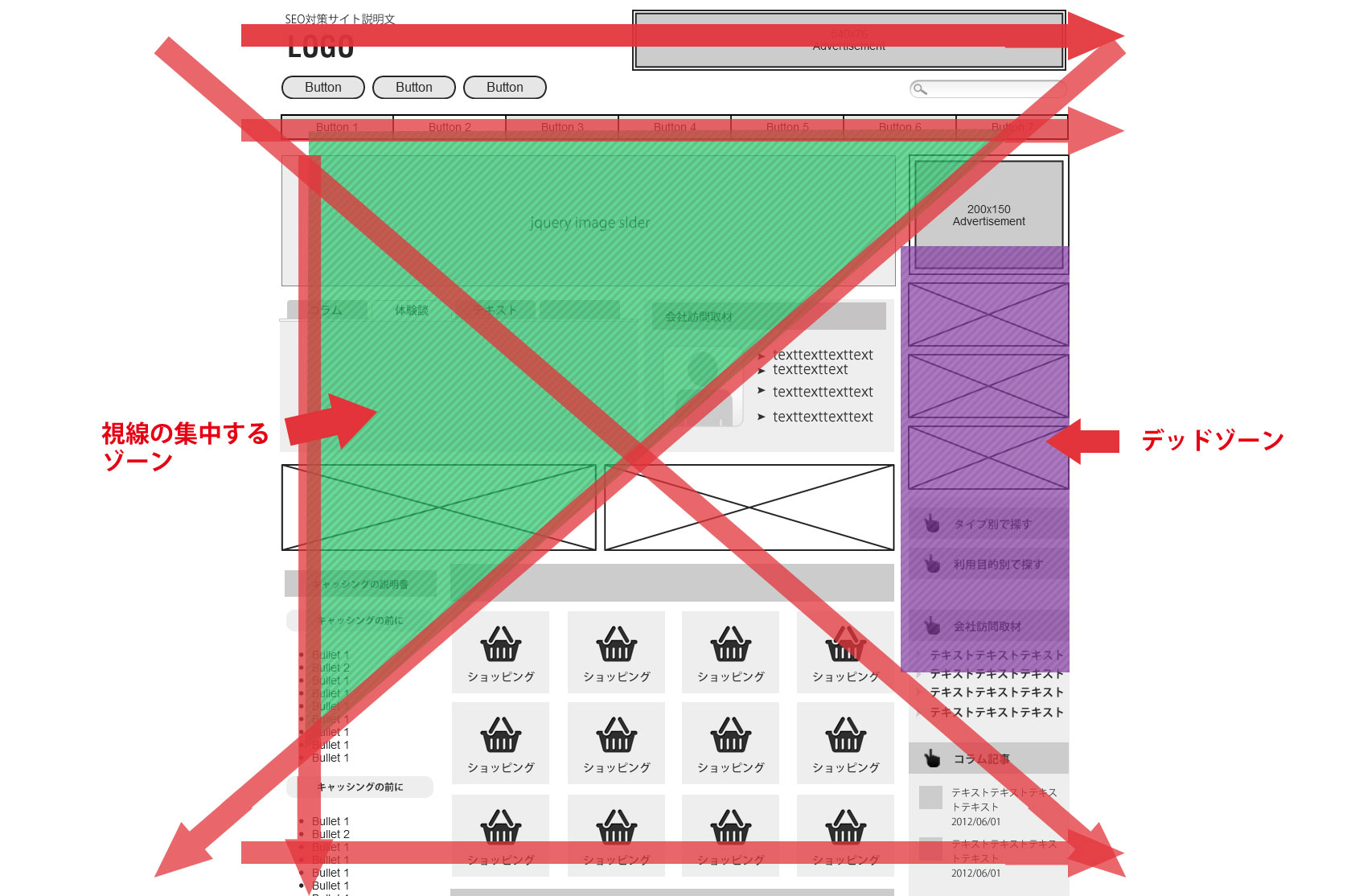
パターンを総合して考えると、人の視線がもっとも多く集まるのは、グリーンの部分となります。
もちろん配色やアイコンの設置等である程度 視線の動きは誘導できますので、その場合は違う結果になります。
ここで考えたいのは、サイドナビゲーションを右と左どちらに置きたいかということです。
ブログ等の場合
アフィリエイトサイト等は広告を沢山配置します。
人の動きは左に集まるのでバナーを左に配置すればクリックが集まると思いがちですが、
人は有益な情報を求めてサイトに訪れますので、そこで自分の求めている情報と違うものが視線に入ってくる事でサイトからの離脱を誘う事となります。
これでは逆効果となります。右上にバナーを配置することでコンテンツの邪魔にならず、それでいて視界にも入りますので、右上もしくわ右下にバナーを設置するのが効果的と考えます。
又、3カラムにする場合は、左カラムにはバナー等は設置せず、メニュー等を設置し、右カラムより幅を狭くするのがお勧めです。
企業のサイト等
これもベストは右にサイドナビゲーションを配置した2カラムがベストと考えます。
但し、サイドナビゲーションが重要な意味を持つ場合は、左に配置した方が良い場合もあります。
右側のサイドナビゲーションでも人の視線に触れられる事が無いわけではありません。
視線が向けられる優先順位が低いだけですので、サイドナビゲーションの情報も大切になります。
そしてその後の動きはデザインにより誘導できますが、大切な情報は左側に持って行くのが大切なようです。
また、日本語の活字は目に優しくありませんので、なるべく文章は集合化せず、空白を上手に使うことで見る人の目を休ませてあげる工夫も必要です。
つまり空白も一つのデザインと考えると良いかもしれません。
may the force be with you

