Photoshopのpsdをcssに変換できるCSS3Psを検証してみた

Photosopで作ったレイヤーの効果をそのまんまCSSに変換できるサイトをかちびと.netさんのブログで見かけたので、さっそく検証してみました。
CSS3Psのサイトからダウンロード
PhotoshopのバージョンがCS3以降ならば使えます。それ以前のバージョンの方はごめんなさい。
ダウンロードはこちらから:CSS3Ps
ダウンロードしたらAdobe Extension Managerでインストールします。
他に設定とか必要ありません。
Photoshopでボタンを作る

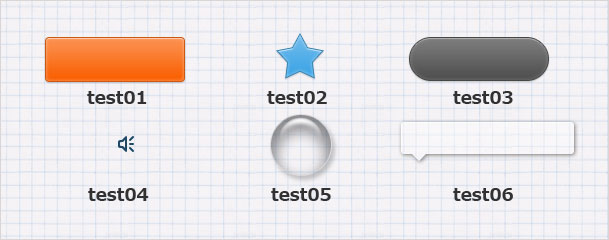
検証用に6つのボタンを用意しました。cssにできる条件としてパスで描かれたシェイプである必要があります。
今回は角丸長方形ツール・カスタムシェイプ・パスで描いたものを用意しました。
photoshopの上部メニューのウィンドウ→エクステンション→CSSPsを選択します。
すると画面にCSS3Psのボタンが出現します。 おおおお。
さっそく変換してみよう!

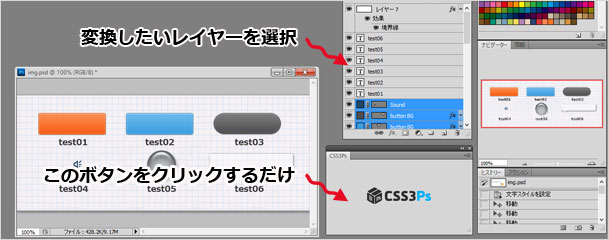
まずはCSSに変換したいレイヤーを選択(複数可)します。次にウィンドウメニューから呼び出したCSS3Psのボタンをクリックします。
たったこれだけ!ブラウザが立ち上がり、CSSへ変換してくれます。約20秒・・・・ドキドキ。
変換してみた結果

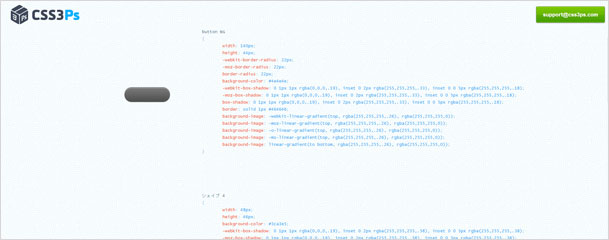
CSS化されたボタンとCSSタグが出てきました!
レイヤー名が要素名になっています。クラスやIDになってないので使うときは#とか.をつけてください。
ブラウザはchrome firefox safari IE9以降はOKです。
IEのバージョン8以前はPIE,HTCなどを使っても正確には再現されません(角丸とシャドーは再現可)。
TEST01のオレンジのボタン
みごとに再現されていますね。
TEST02の星形のボタン
カスタムシェイプで描いた星形ですが駄目だったようです。
TEST03の角丸黒のボタン
みごとに再現されていますね。
TEST04のsoundのアイコン
パスで描いたシェイプでしたが、だめでした。星と同じ結果ですね。
TEST05の円形の透明アイコン
楕円ツールで描いたシェイプ。塗りを0に指定して半透明のボタンでした。
ちゃんと透明で表示されました。
TEST06の吹き出し風
これもパスで描いたやつですがだめでした。
星形等はCSSで描く事はできますが、このツールでは変換できないことが分かりました。
それにしても凄い。
Flashからhtml5とかAIからhtmlとかもできるツールがあるらしいのでいずれ機会があればそちらも試してみます。
これから使えそうな感じです。
may the force be with you.


