ストライプ入りの画像をphotoshopで簡単に作る
最近良く見るストライプ柄のバナーやボタン。
ストライプ画像を簡単に作れるジェネレーターが便利。
私が使っているのは下のサイト
ジェネレーターでボタンのサイズなどを指定して都度作るのも良いが、それでは面倒なので取りあえずStripeとSpaceの値を2pix(お好みの数値で)あたりで作ってダウンロードします。
ダウンロードしたらphotoshopで読み込み、編集→パターンを定義で登録します。
次に作成するファイル→新規で作成するサイズを。
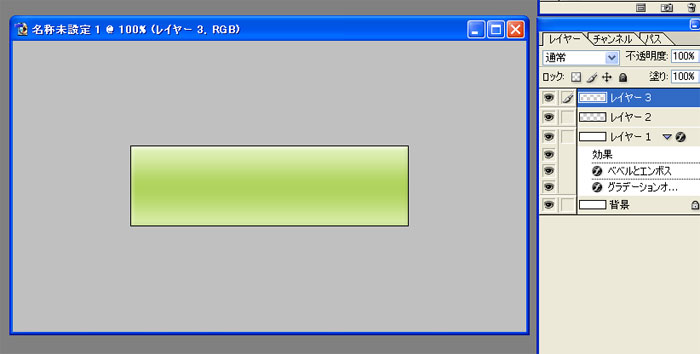
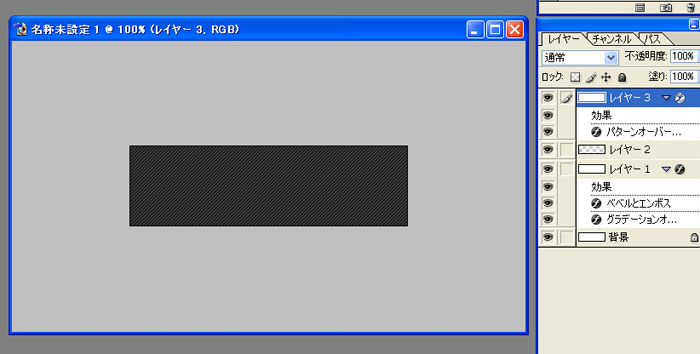
そして新規レイヤーを3回クリック。レイヤーを3個作ってからレイヤー1にベースとなる画像を作ります。

次にレイヤー3を白で塗り、レイヤー効果でパターンオーバーレイを選び、パターン定義したストライプ画像を選択します。

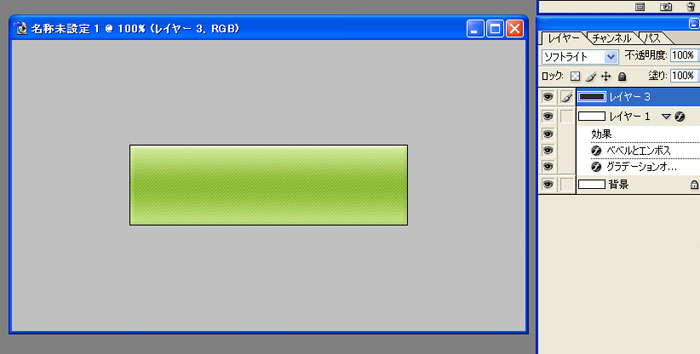
なにも画像の無いレイヤー2とストライプ画像のレイヤー3を結合し、画像を通常からソフトライトに変更します。