簡単にワイヤーフレームやモックサイトが作れるサイト
基本的に私の仕事の進め方としては、クライアントの意向を聞いて いきなりphotoshopで作り始めます。
でもでも 複雑なテンプレートを要する場合はワイヤーフレームを作って事前に説明することもあります。
今回は そんなワイヤーフレームやサイトマップ等を簡単に作れる無料のサイト(有料版もあり)を紹介します。
ここで作るワイヤーフレームは本格的な物が作れますが、基本的には打合せ等で使う一つのツールと考えた方が良いですね。
そのかわり 複数の人間で共有したり クライアントと電話などで画面を見ながらやりとり出来るという利点もあります。
もちろん大抵はPDFやPNGで保存出来ますので メールで送ったり印刷したりもOK。
あと大体どこも自動保存なので PCが固まったりしても大丈夫です。
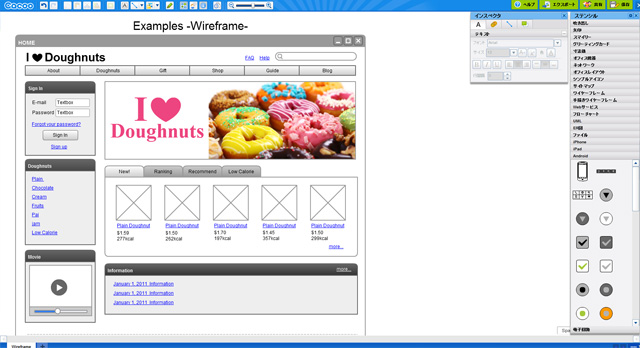
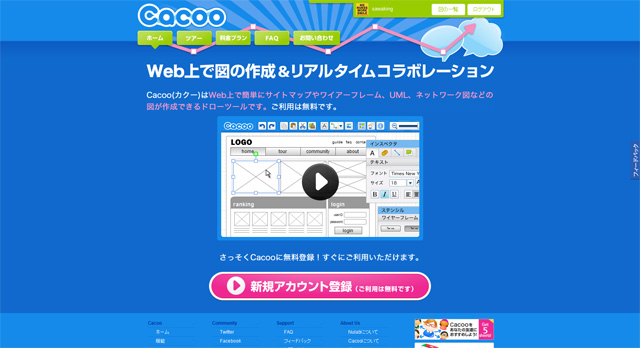
cacoo
日本語サービスにも対応した有名なサイトです。
アカウントを作成すれば とりあえず無料で作れます。
TwitterなどSNSアカウントでログインすることも出来ます。

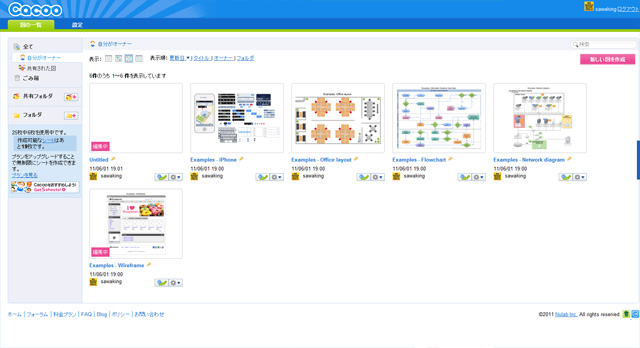
ログインしたあと右上のタブ 図面一覧をクリックするとテンプレートらしきものが出てきます。
このテンプレートを利用して作るもよし。 真っ白なところから作るもよしなのです。

このツールの凄いのは図形の作成 画像の貼りつけ等に加えて オブジェクトやアイコンの種類が豊富な事です。
ここで全部作れちゃうんじゃない?ってくらい。
作成が完了したらpng(Fireworksとの互換性は無し)やPDF.SVS等で保存が可能です。
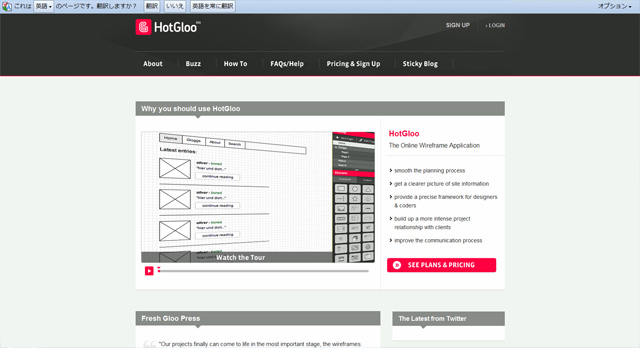
Hotgloo
使い勝手の良さで定評のあるサイトです。必要最小限のツールで簡単に手早く作ることができそうです。
justproto
ややアカデミックな作りで 慣れるまでは使い勝手が悪そうだが(実際はどこも慣れるまではそれなりに四苦八苦しますが)、HTMLでのエクスポートも出来るので結構いいかもしれないです。
プラン&サインアップというページの下の方に demo or choose plan free というのがあるので そこからデモ版かフリーか選択してお試し出来ます。
giliffy
ここはワイヤーフレーム以外に色々な作図が出来てWEB業界以外の業界(部屋やオフィスのレイアウトとか)でも重宝されているサイトです。
MicrosoftVisioと肩を並べる程の高機能だそうです。ということはビジネス全般で利用出来ちゃうからワイヤーフレームだけの目的だと勿体無いかもw
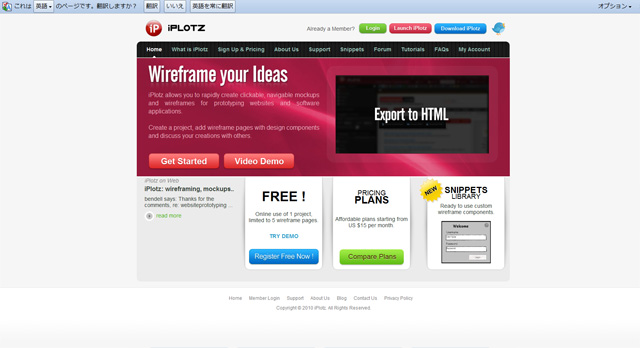
iPlotz
手書き風の味のあるワイヤーフレームが作れます。アカウントの作成も簡単。
各オブジェクト等は数値で配置出来るので 慣れるとサクサク。
jquery等も実装出来、実際のサイトさながらにHTML表示できるのでワイヤーフレームというよりモックサイト作りですね。
もちろんHTMLでの保存も可能。てか高機能過ぎて愚鈍な私には覚えるまでが一苦労っぽい。。
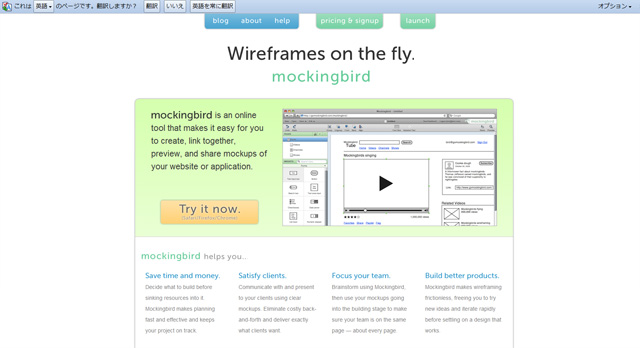
mockingbird
まず名前が洒落てますw こういうセンスだけで私は虜になる単純な人間・・・
そして ワイヤーフレームを作るときは ここを利用しています。。^^
本当に必要最小限なものしかありません。なのでHTML保存なんてもんはありません。
でもシンプルなのでサクサク作れるのと クライアント用(閲覧のみ)のURL設定とかあって打合せとかでの利便性も高いです。
今日紹介したサイトは全て 無料で使用(もしくわ試用)できるので 興味のあるかたはトライしてみてください。
may the force be with you…