レスポンシブサイトをブラウザで確認(エミュレーター)できるサイト

段々とレスポンシブデザインのサイトが増えていきます。そんな時にOSやブラウザ関係なしに表示チェックができるサイトを紹介します。
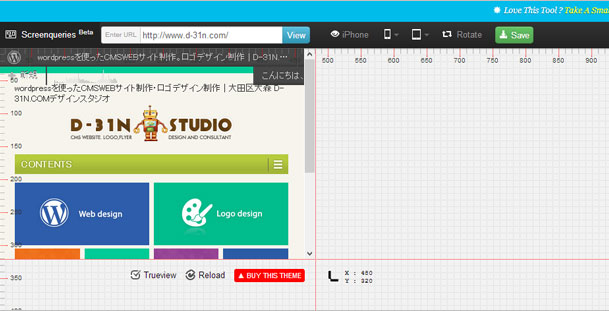
確認出来る機種が豊富 ScreenQueries

かなりの機種(メーカー)で確認できます。
方眼紙の様な背景がカッコイイ! SAVEをクリックするとURLが表示されるので、クライアントとの確認にも使えそうです。
ScreenQueries
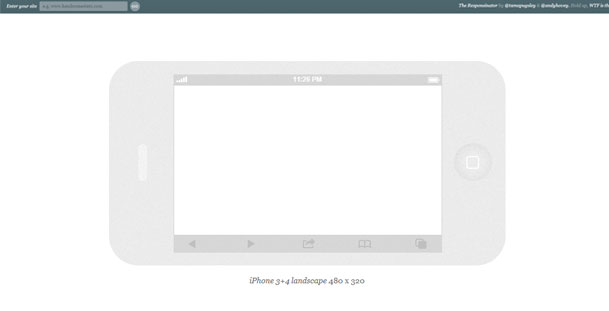
URLを入力して一覧表示 responsinator

URLを入力するだけで12種類の表示サイズで一覧表示されます。個人的にはこれが一番便利です。
ScreenQueries
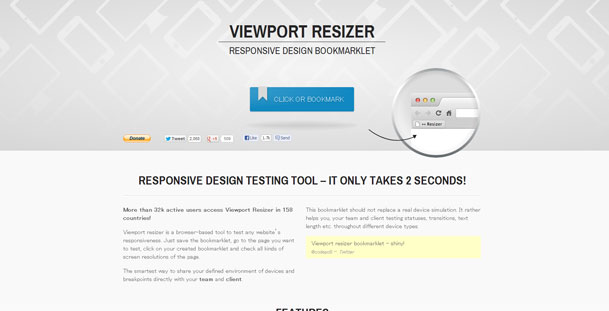
動作がカッコイイ。VIEWPORT RESIZER

動作がカッコイイ。でもなんだか使いづらい話題のサイト。
chromeで確認しましたが、まずここのサイトを表示し、別のタブ(レスポンシブ表示を確認したいサイト)でサイトを開き、VIEWPORT RESIZERの”CLICK OR BOOKMARK”のボタンを確認したいサイトのタブにドラッグします。
するとサイトの上部にツールバーが現れ、表示確認が出来ます。
他のブラウザでは確認していませんが、サイトを見るかぎり対応しているみたいです。
VIEWPORT RESIZER
may the force be with you.

