WordPressの記事にソーシャルサービスのボタンを簡単に設置できるプラグインWP Social Bookmarking Light

記事の上や下にいいねボタン等が並んでるのをよく見ますね。
WP Social Bookmarking Lightは世界で一般的なSNSサービス以外にも日本のソーシャルブックマークボタンを手軽に表示できる
プラグインです。
プラグインのインストール
プラグイン新規追加よりWP Social Bookmarking Lightを検索して有効化。
有効化したら設定からWP Social Bookmarking Lightに入り表示させたいボタンの設定を行います。
プラグインの設定

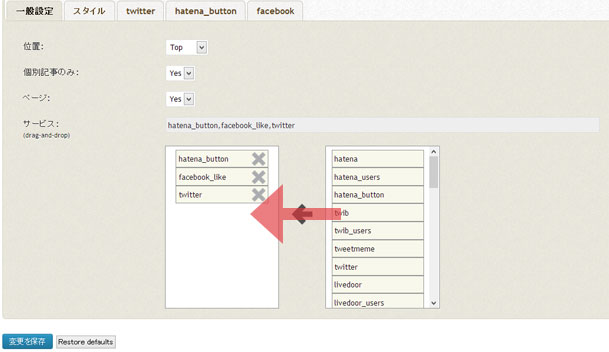
ダッシュボード設定の中にWP Social Bookmarking Lightというメニューがあるのでクリックします。
左が表示させるSNSボタンになります。右から左へ好みのSNSボタンをドラッグ&ドロップします。
◆ 位置: 記事内のどこに表示するか(記事の上・記事の下・記事の上下・表示しない)
◆ 個別記事のみ:記事以外(カテゴリー一覧等)でも表示させたい時はNOに。
◆ ページ:固定ページで表示させるときはYES
終わったら変更を保存をクリック。
各SNSの設定
変更を保存すると上のタブに表示設定されたボタンの詳しい設定ができるようになります。
FacebookはLocaleの項目にja_JPと入れることでLikeからいいねに表示が変わります。
TwitterはVia: に入れたテキストがリツィートされた時に表示されます(通常はサイト名等)
mixiデベロッパー登録はこちら→
登録が終わったらキー発行の為にサービスの登録をします。登録の際のサービス名やURLは全て設置するブログのものでOKです。
キー発行の為のサービス登録はこちら→
スタイルシートの設定
スタイルタブをクリックするとスタイルシート編集ができます。
ここに記述しても何かが邪魔して正常に設定できないようです。
特に表示を上下にしている場合は SNSボタンと記事との間隔の調整が難しいです。
なのでここではどちらかに決めた場合の記事との間隔の設定です。
[css]
下に表示したときの記事との間隔
.wp_social_bookmarking_light{
border: 0 !important;
padding: 0 !important;
margin: 0 !important;
margin-top:50px !important; /*この行を追加。数字が上との間隔*/
}
上に表示したときの記事との間隔
.wp_social_bookmarking_light{
border: 0 !important;
padding: 0 !important;
margin: 0 !important;
margin-bottom:50px !important; /*この行を追加。数字が上との間隔*/
}
[/css]
WP Social Bookmarking Lightを好きな場所に設置したい場合
WP Social Bookmarking Lightの設定で表示位置をNONEに設定します。
そのうえで、テンプレート内に
[php]<?php if(function_exists("wp_social_bookmarking_light_output_e")){wp_social_bookmarking_light_output_e();}?>[/php]
と記述を加えれば表示されます。
このようにすることで、要素で囲んでしまえば、マージン(上下との間隔)も自由に設定できますね。


