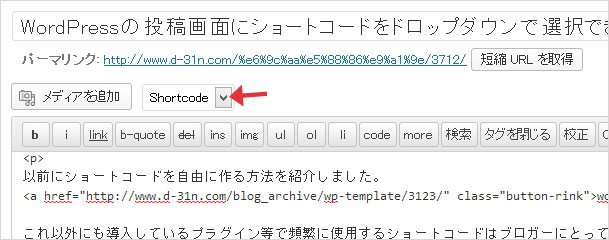
WordPressの投稿画面にショートコードをドロップダウンで選択できるようにする方法

以前にショートコードを自由に作る方法を紹介しました。
wordpressのショートコードを便利に使う方法→
これ以外にも導入しているプラグイン等で頻繁に使用するショートコードはブロガーにとっては多々あると思います。
それらをプラグインを使わずに 投稿画面にドロップダウンの一覧から投稿に挿入する方法です。
functions.phpに書くだけ

下記のタイプは自分でドロップダウンの中身を好きなように設定する方法です。
option valueの項目を編集してください。下記の例はhtml css phpのショートコードをドロップダウンに加える設定
増やす場合はoption valueの行をコピペで。
[php]
add_action(‘media_buttons’,’add_sc_select’,11);
function add_sc_select(){
echo ‘ <select id="sc_select">
<option>Shortcode</option>//
<option value="(html)(/html)">(html)</option>
<option value="(css)(/css)">(css)</option>
<option value="(php)(/php)">(php)</option>
</select>’;
}
add_action(‘admin_head’, ‘button_js’);
function button_js() {
echo ‘<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#sc_select").change(function() {
send_to_editor(jQuery("#sc_select :selected").val());
return false;
});
});
</script>’;
}
[/php]
下記はwordpressに標準登録されているショートコードを出す設定です。
[php]add_action(‘media_buttons’,’add_sc_select’,11);
function add_sc_select(){
global $shortcode_tags;
$exclude = array("wp_caption", "embed");
echo ‘ <select id="sc_select"><option>Shortcode</option>’;
foreach ($shortcode_tags as $key => $val){
if(!in_array($key,$exclude)){
$shortcodes_list .= ‘<option value="[‘.$key.’][/’.$key.’]">’.$key.'</option>’;
}
}
echo $shortcodes_list;
echo ‘</select>’;
}
add_action(‘admin_head’, ‘button_js’);
function button_js() {
echo ‘<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#sc_select").change(function() {
send_to_editor(jQuery("#sc_select :selected").val());
return false;
});
});
</script>’;
}
[/php]


