WordPressのパーマリンクURL(固定ページ・記事共)に.htmlを付ける方法

WordPressで作ったブログやサイトのURLに.htmlを付けたい場合です。
まずはパーマリンクの設定
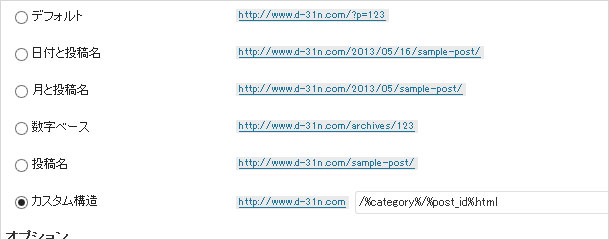
ダッシュボード→設定→パーマリンク設定をクリックして設定をします。

カスタム構造にチェックを入れ、設定します
/%category%/%post_id%.htmlで設定すると
https://www.d-31n.com/blog_archive/column/4234.html のようなURLになります。
もしくわ
/%category%/%postname%.htmlで設定するとURLに記事の件名が日本語で入ります
どちらが良いかというのは賛否両論だと思いますが、私は前者をお勧めします。
パーマリンクの設定は基本、記事のURLに反映されるので固定ページでは適応されません。
つまり、この段階では固定ページのURLにhtmlはつきません。
つまり、この段階では固定ページのURLにhtmlはつきません。
固定ページのURLに.htmlをつける
ここはサクッとプラグインを使用します。
いくつかあると思いますが、今回紹介するのは.html on PAGES pluginというプラグイン。
公式ではありますが、検索しても出てきません(最終更新日が2008年な為)。
でもしっかり最新バージョンのWordPressでも動きます。
下記公式よりダウンロードし、プラグイン新規追加からアップロードしましょう。
アップロードしたら有効化。これで終わりです。
プラグインサイト.html on PAGES


